You can embedd DevMatch UX in your own web application
Introduction
If you have your own platform where candidates apply for jobs or receive training. You can add white label DevMatch and have your candidates participate in the assessment directly inside your application.
As of right now, users will still need to log in to DevMatch via a pop-up login experience, and if they log in with the same email that was used to add them, they will be able to solve the assessment.
The projects can have only one problem in them. Users will be redirected to the DevMatch arena immediately after logging in.
Embed the DevMatch application with an iFrame
Next, in your web application, include DevMatch as an iframe like this:
<iframe
allow="fullscreen; clipboard-read; clipboard-write; keyboard-map "
src="https://app.devmatch.io/embedded/welcome?projectId=1312&candidateId=123"></iframe>
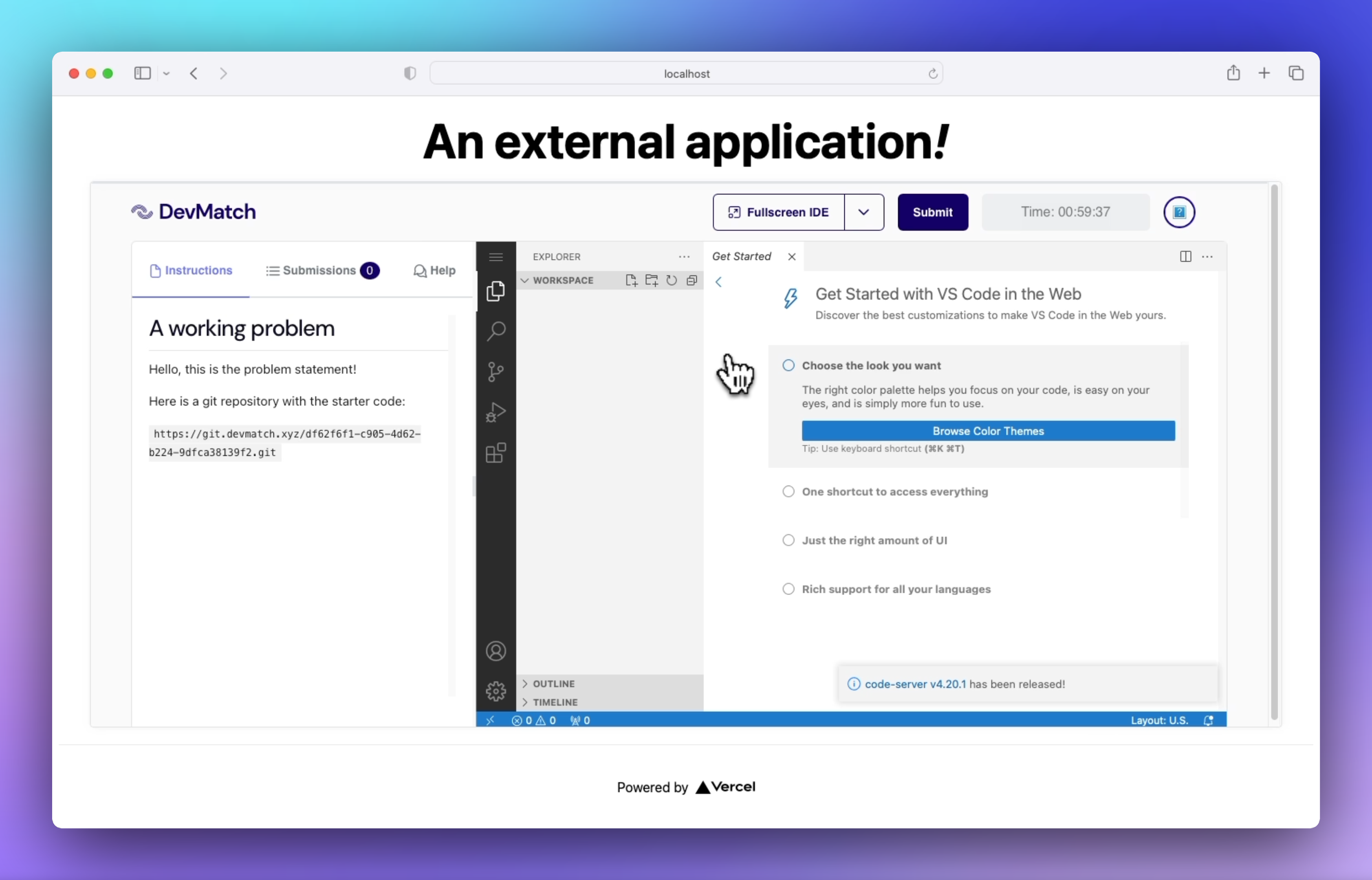
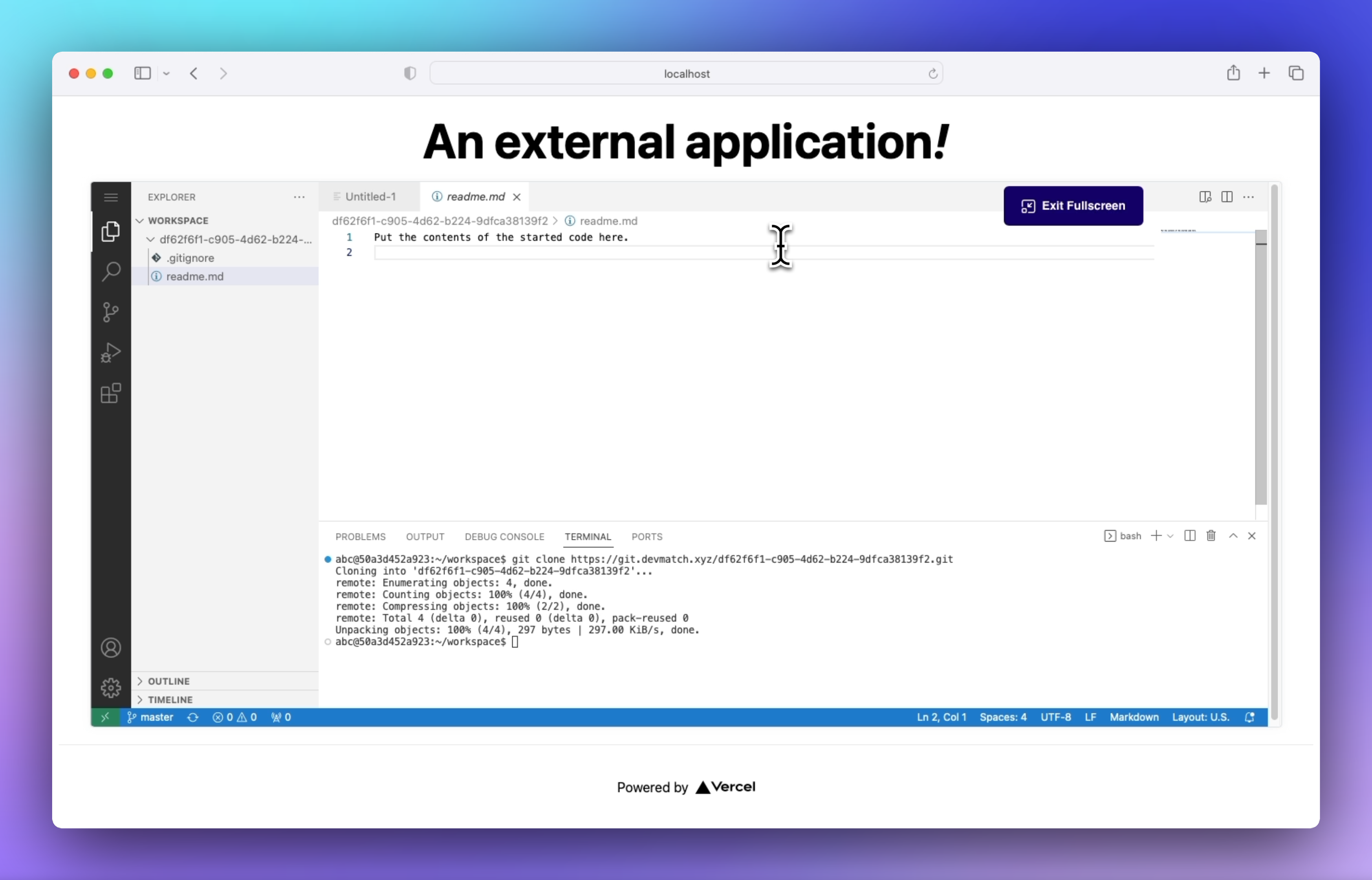
 When the candidate signs up, they will proceed to the arena with all the available environments, such as VSCODE or VSLITE.
When the candidate signs up, they will proceed to the arena with all the available environments, such as VSCODE or VSLITE.


Step by step tutorial
Create an interview with a problem
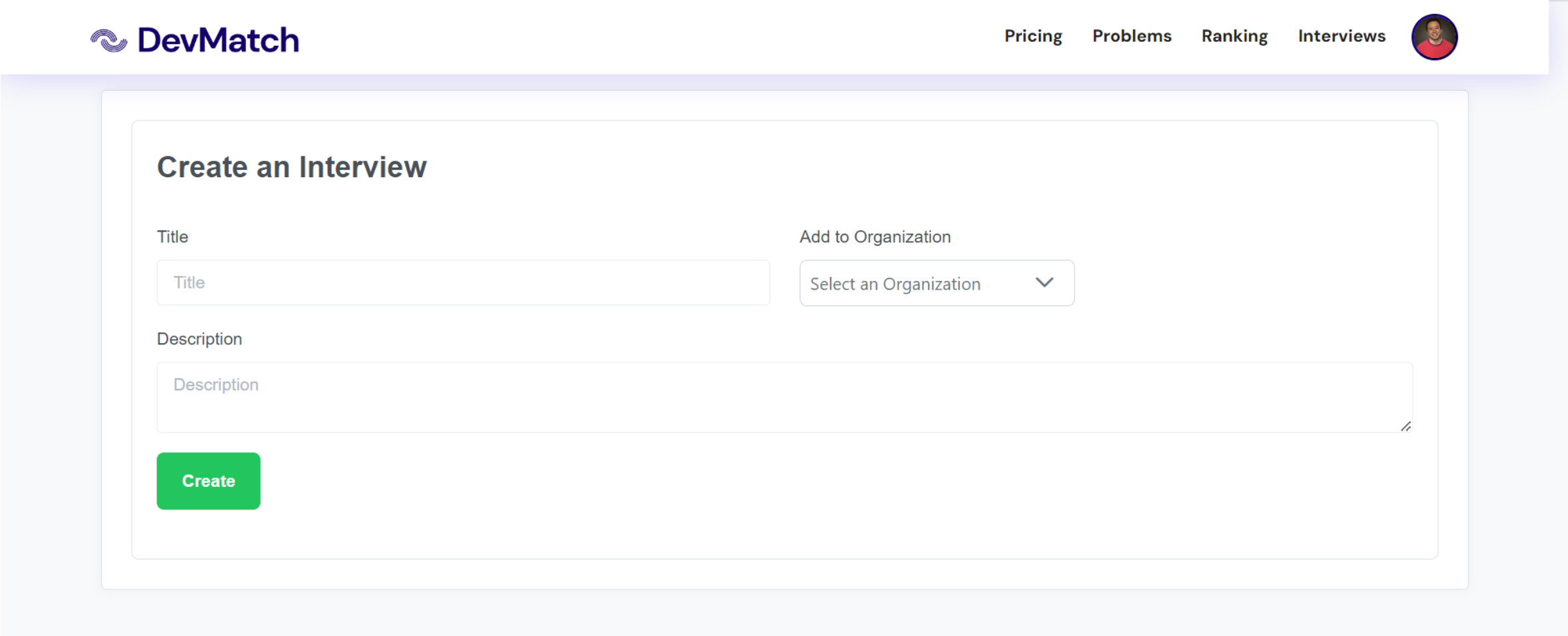
We will start by creating an interview, add a problem using the web application. Head to DevMatch to create a new interview. Give it a title and description.

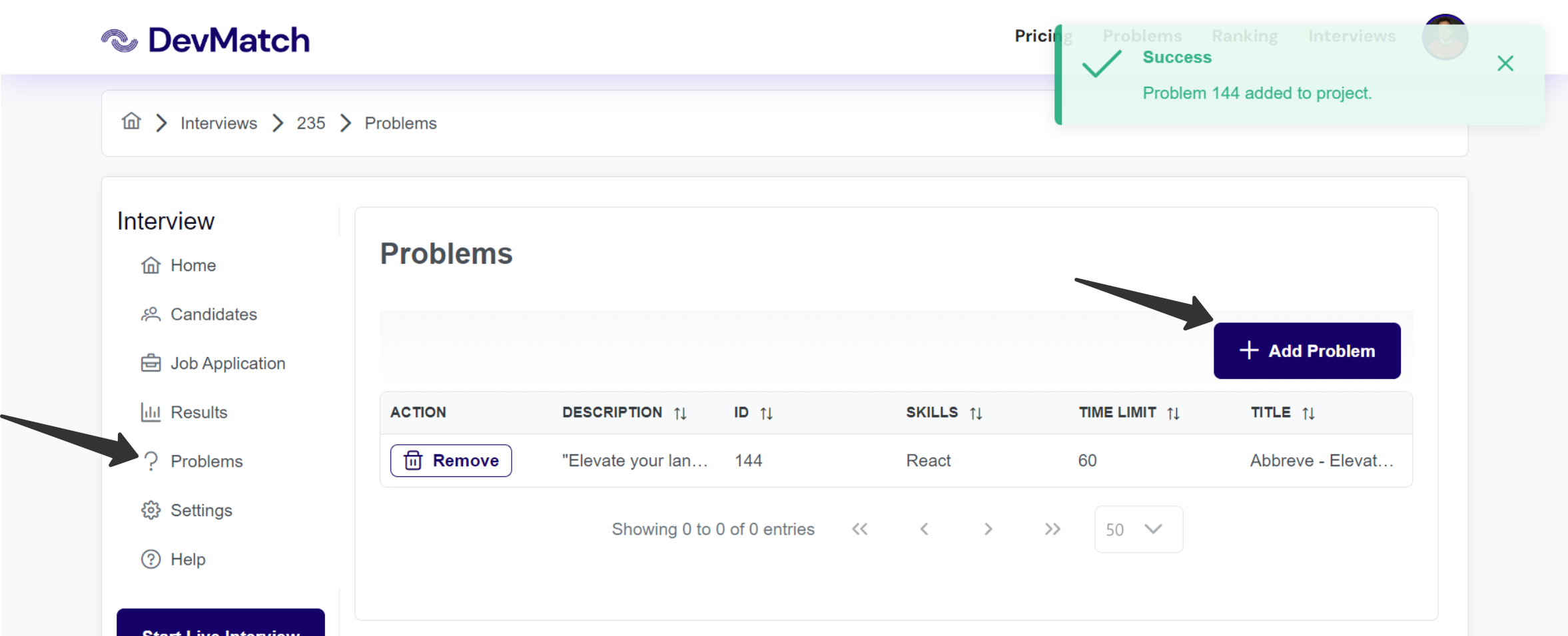
With the interview created, head to the Problems section, and add a problem.

Great. We have an interview that we can use and now we can programmatically add candidates to this interview.
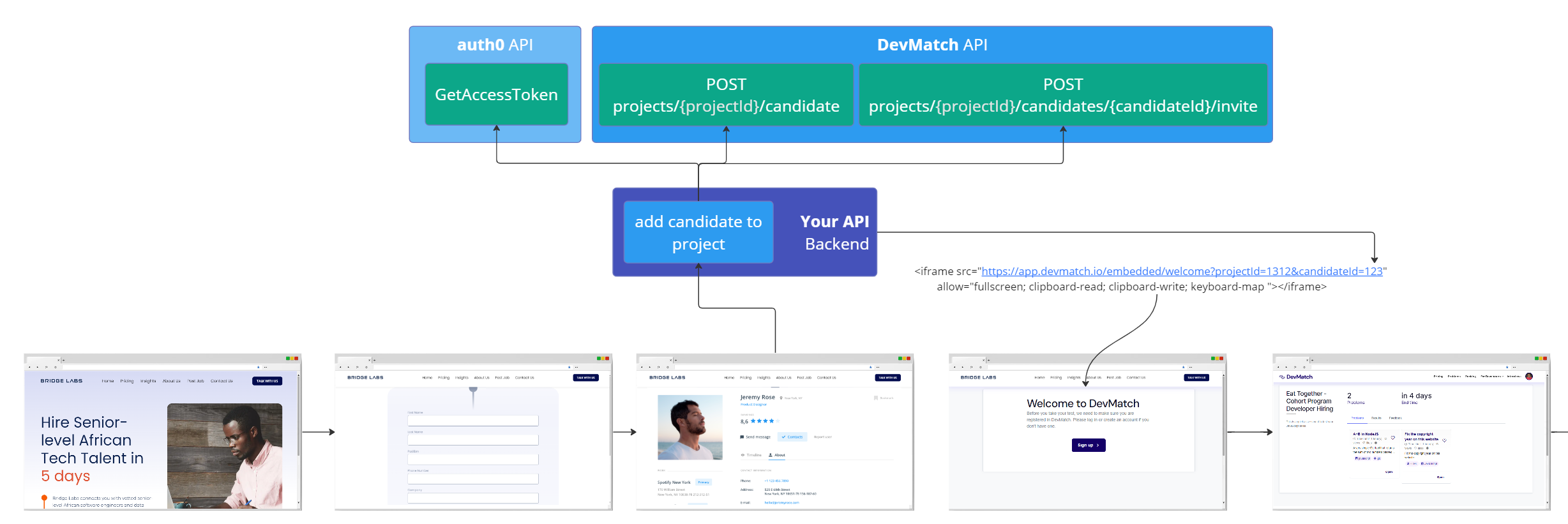
Adding a candidate is a two step process: adding a candidate, and inviting the candidate to the interview.

Add candidates and invite them
The first step, is to get an access token to call the API.
curl --request POST \
--url 'https://devmatch.us.auth0.com/oauth/token' \
--header 'content-type: application/json' \
--data grant_type=client_credentials \
--data client_id=YOUR_CLIENT_ID \
--data client_secret=YOUR_CLIENT_SECRET \
--data audience=api.devmatch.io
With this token, create a new candidate:
curl --location 'https://94s1zv81nb.execute-api.us-west-2.amazonaws.com//api/projects/225/candidates' \
--header 'Content-Type: application/json' \
--data-raw '[
{
"first_name": "Alan",
"last_name": "Gonzalez",
"email1": "[email protected]",
"source": "DevMatch",
"notes": "Tier 1",
"stage_id": 1
}
]'
This will give you back a candidate ID:
[
{
"first_name": "Alan",
"last_name": "Gonzalez",
"email1": "[email protected]",
"source": "DevMatch",
"notes": "Tier 1",
"stage_id": 1,
"candidate_id": 1305
}
]
Now that we have a candidate added, we can invite this candidate the the interview:
curl --location \
--request POST 'https://94s1zv81nb.execute-api.us-west-2.amazonaws.com//api/projects/225/candidates/1305/invite'
Once the user has been invited, you can create an iframe so that the user can solve the challenge, the iframe source should look like this:
<iframe
allow="fullscreen; clipboard-read; clipboard-write; keyboard-map "
src="https://app.devmatch.io/embedded/welcome?projectId=1312&candidateId=123"></iframe>
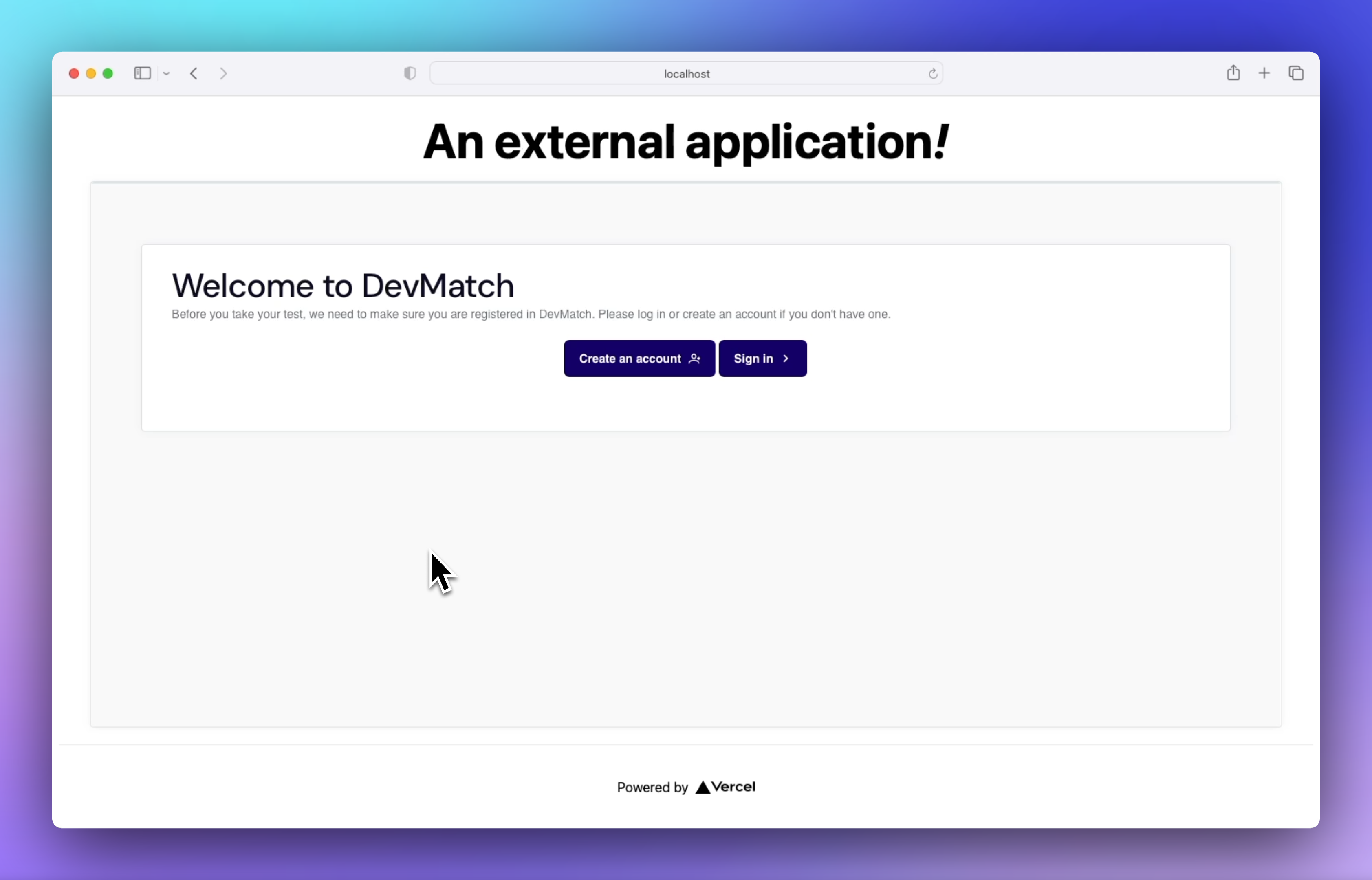
The iframe will ask the user to login, via a pop-up:

After logging in, the candidate is redirected to the arena. Please note that the login information must match the candidate information.

Conclusion
This functionality will let you embed DevMatch into any application you want.
